Page Speed and CMS Performance

In today’s digital world, your business website is your biggest asset. Not only does it allow you to clearly showcase your product/service and reach more customers, but it also adds more credibility to your business and gives you a competitive edge over other businesses in your industry that don’t have a website. In fact, businesses without a website risk losing 70 to 80% of their potential customers, and 84% of today’s consumers believe that a business with a website is more credible than one that only has a social media page.
That said, simply having a business website is not enough. It’s the performance of that website that determines whether you’re going to make the most out of it in terms of conversions, sales, and customer retention.
So what does website performance actually mean? Why is it important? How can it be improved? And how can Redakt help with that improvement? We’ll cover all of that in this article.
What is website performance?
Website performance refers to the speed at which a website’s elements are displayed on the user’s web browser. These elements include pages, images, and other file formats. Businesses and organizations that are fully aware of how important website performance is are constantly seeking the best optimization tactics and tools to keep their website operating smoothly.
However, performance can’t really be summed up by a single value. There are multiple metrics that determine the performance of a given website in terms of loading speed and content delivery, the most important metrics include:
Full-page load time
Page load time is the time it takes to completely load an entire web page into a user’s browser after that user clicks a link or types in a web address. According to John Mueller, the Senior Webmaster Trends Analyst at Google, the ideal page load time is less than three seconds.
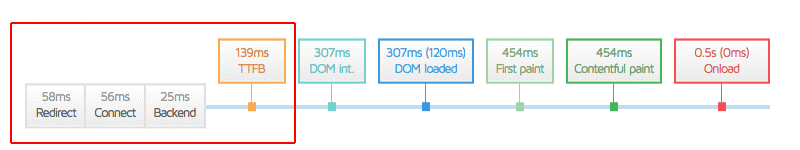
Time To First Byte (TTFB)
Time to first byte is a metric that determines the responsiveness of a web server by measuring the time it takes a browser to create a connection to the server and start downloading the different elements of a web page. In other words, it’s the necessary time for the user’s browser to receive the first byte of the page after making an HTTP request.
Time to first byte is made up of three components:
- The time needed to send the HTTP request to the server.
- The time needed for the server to process that request.
- The time needed to send the first byte back from the server to the browser
TTFB can also be defined as the initial server response time, and it affects other performance metrics like the Largest Contentful Paint as well as the overall loading time.
Both page load time and time to first byte are used to measure page speed.

Uptime
While it’s not a performance metric per se, your website uptime is still one of the most important aspects of your website performance. If your website is down for more than a few minutes, your brand can seem unreliable and you risk losing clients in favor of your competitors.
Uptime is usually measured in percent and it’s the responsibility of your web host. In general, you should aim for “five nines”, i.e 99.999% uptime.
DNS lookup time
The amount of time it takes a Domain Name System (DNS) provider to translate a domain name into the corresponding IP address is called a DNS lookup time. It should be no more than 120 milliseconds, anything longer can have a noticeable impact on your website’s overall speed.
Time to start render
Time to start render is the first point in time when some element appears in a user’s browser. It’s the first indication that something is happening on your website, and that something could be as simple as a background color. Just like other metrics, start render time is also very important because visitors are more likely to stay for the rest of the page once they start seeing that first element. Time to start render should be no more than 2 seconds.
Time to interaction
This metric measures the time from when a user makes a request to when they become able to interact with elements on the page like scrolling, typing in text fields, clicking buttons, etc. Even if the page was still not fully loaded, if the user could interact with a few elements, they’d consider the page ready to use and stay on the website. Anything less than 3 seconds is considered a good time to interaction.
Why is website performance important?
Time is money, and this applies to your website as well. A very concrete example of the importance of website performance is that of Amazon. Even though Amazon is an established and well-known company, their test has shown that they would lose £1.6 billion in sales every year if their website slowed down by just one second! This clearly demonstrates how your website performance can make or break your business. Let’s look at the top reasons why website performance (i.e speed) is paramount.
Reducing bounce rate
Modern customers expect speed and can judge your whole business by how fast your website loads. Why? Because the first impression lasts forever, it’s pure psychology. Businesses with fast websites are considered professional and reliable. Allow us to back that up with some stats:
- 83% of people expect a website to load in 3 seconds or less.
- A two-second delay in page speed can increase bounce rates by 103%.
- 44% of website visitors will develop a negative image of the company if the site crashes or the load time is poor.
- 53 percent of mobile site visitors will leave a page that takes longer than three seconds to load.
- Bounce rates were highest for mobile phone shoppers, while tablet shoppers had the lowest bounce rate.
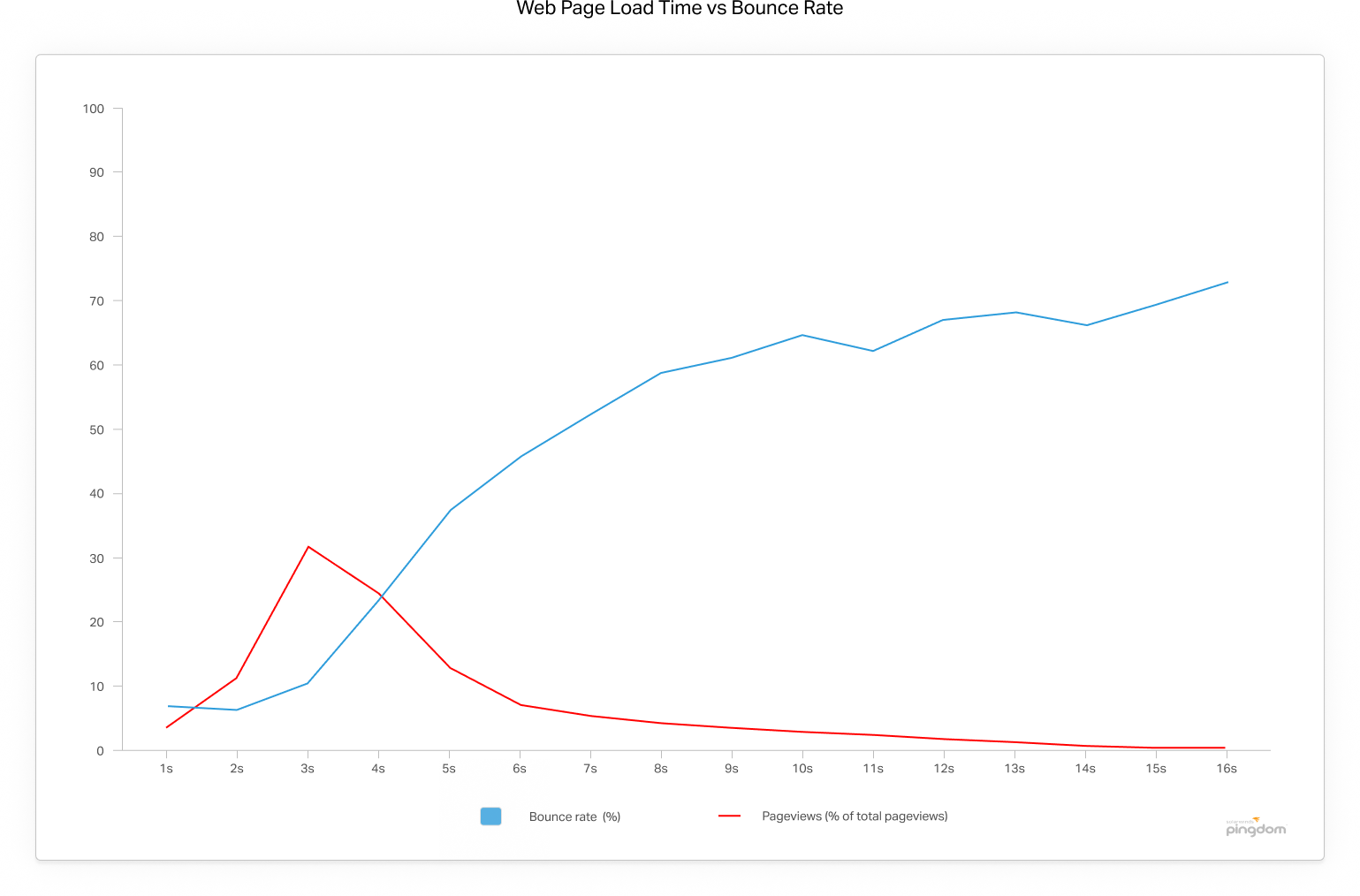
Here’s a graph that clearly demonstrates how very short delays can cause huge increases in bounce rate (source).

Improving user experience and increasing conversions
A great user experience is key to high conversions and customer retention. Here are a few examples of the impact of website speed on conversion rates:
- Improving your load time by 0.1s can boost conversion rates by 8%.
- Decreasing mobile site load time by one-tenth of a second resulted in an 8.4% increase in conversion rates for retail sites and a 10.1% increase in conversions for travel sites.
- Conversion rates can be boosted by 74% by reducing a website’s load time from 8 seconds to 2 seconds.
- Slow-loading websites cost retailers $2.6 billion in lost sales each year.
- For every one second delay in site load time, conversions fall by 12% (Google, 2018)
- According to Microsoft and Google, 8 out of 10 people will not return to a “slow” site and 3 out of these 8 people will tell others about their bad experience.
Improving search engine rankings
Having a fast-performing website is also important for SEO. According to Moz, Google has listed website speed as one of the critical factors that algorithms use to rank pages. In fact, research has shown that Google might be specifically measuring time to first byte as a page speed indicator. A slow page speed negatively affects your website indexation because it makes search engines crawl fewer pages using their allocated crawl budget.
To give you an idea of how search engines reward fast-loading websites, 80% of the results on the first two pages load in less than two seconds. It’s also worth noting that your website will be ranked based on your mobile presence, not desktop. This is mainly due to the fact that Google rolled out mobile-first indexing and made it a ranking factor for mobile as well since 2018.
What affects website performance and how can it be improved?
We’ve looked at some of the metrics that are used to measure website performance and why it’s important. Now let’s see how you can improve that performance by working on some of the top factors that have a direct impact on it.
P.S: This is by no means an exclusive list of all the factors that affect website performance. There are many.
Optimizing images
Images increase website engagement and usability. However, when not optimized, they can significantly impact website speed. To avoid that, make sure to compress all of your website images, limit image file formats to PNG, JPG, SVG, and GIF whenever possible, use proper sizing, and keep the number of images to an absolute minimum.
Enabling browser caching
Browser caching refers to the process of temporarily storing website data on the user‘s device the first time they visit your website. After the user’s browser caches data like images, JavaScript files, stylesheets, etc, it can easily load that data from its local cache instead of having to request them from the web server over and over again. This makes your website load a lot faster and also saves bandwidth.
When it comes to caching, one thing to keep in mind is to not cache content that changes frequently, only static one.
Using a Content Delivery Network (CDN)
It might be surprising to know that your website will likely perform differently depending on the location of your website user. That’s because the geographic location is another factor that affects the speed at which your website loads. Simply put, the longer the distance between the device making HTTP requests and your server(s), the longer your website will take to load.
This problem can be remedied using a Content Delivery Network (CDN). This is a geographically distributed group of servers hosting cached copies of web pages and working together to provide fast delivery of Internet content. With CDNs, user requests are directed to the server that’s closest to their physical location which ensures faster page load time and content delivery.
Removing or deferring render-blocking CSS and JavaScript
Render-blocking CSS and JavaScript are files that can stop your website from loading fully because, by default, they load before the rest of the page content. Often, these files slow down your website speed without being necessary for above-the-fold content to work. Thus they need to be removed or deferred for optimized performance.
Reducing HTTP requests
In order to look good and perform well, your business website will likely have a lot of files. Since a web browser needs to make a separate HTTP request for every single file on your website, this results in more HTTP requests which in turn results in a slower loading speed.
More files mean more HTTP requests and bigger files mean longer HTTP requests. Reducing HTTP requests can be done by simplifying your website design, eliminating unnecessary redirects, combining JavaScript files, combining CSS files, etc.
Using a highly-performing CMS
If your website is CMS-driven, which it should be (we actually have a detailed article on the benefits of using a CMS and the best type for your business), it’s a no-brainer that your CMS directly and dramatically affects how your website performs on different devices. In order for your CMS to complement your efforts in optimizing your website speed, make sure it either comes with the following features or gives your developers the possibility to implement them themselves:
- JS & CSS Minification: Minification removes unnecessary formatting, whitespace, and code. Eliminating extra line breaks, spaces, and indentation reduces your files’ size and makes your pages leaner.
- Images optimization: Just like we’ve covered earlier. This is another very useful CMS feature.
- GZIP components: Gzip is the industry-standard tool for data compression. It makes your files smaller and thus faster to send and download. This adds to the speed and good performance of your website.
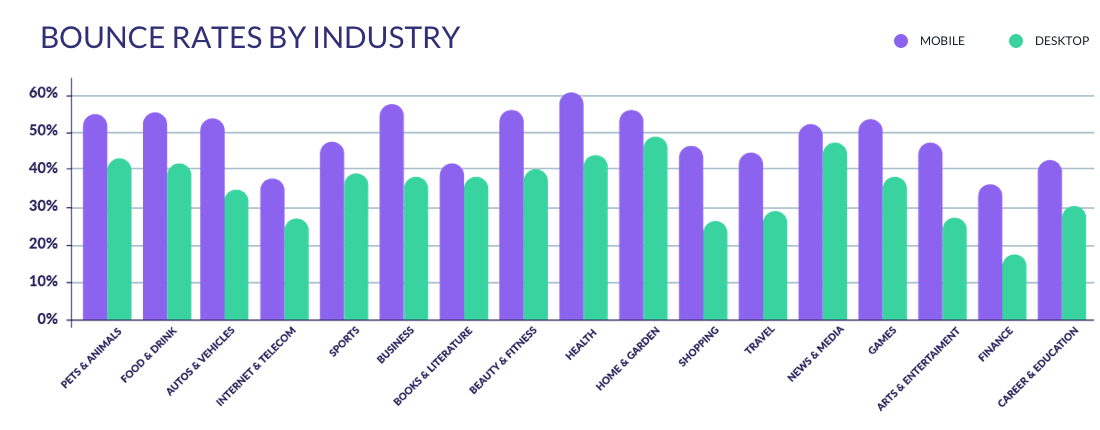
- Supporting AMP: Mobile is slowly taking over the browsing experience. As of February 2021, 47.92 percent of the total web visits are currently mobile, compared to 7.28 percent in 2011. What this means for your business is that you risk losing significant traffic if your website doesn’t load fast on mobile devices as well (the graph below shows bounce rates for mobile vs desktop by industry). Luckily, Google has launched an open-source initiative project called Accelerated Mobile Pages (AMP). Its main aim is to help optimize websites for mobile browsing. If your CMS can support AMP, you can make use of this powerful solution to make your website load fast on mobile as well.

These statistics illustrate just how important it is for your business to have a fast, mobile-first website (source).
How can Redakt help boost your website performance?
We take your website speed very seriously, that’s why website performance and page response times are key design points of Redakt. As it’s designed to run on Microsoft .NET 5.0, Redakt CMS renders pages incredibly fast. Its modern technical architecture is built with performance in mind from the start. Not only for desktop but for mobile as well.
Redakt CMS is packed with features that handle most of the speed optimization tactics mentioned above. Built-in page caching, minification, bundling, image compression, and image resizing.
In order to boost your website performance, here's what Redakt has to offer:
- Built-in JS, CSS, and HTML minification.
- Redakt’s server-side rendering, based on ASP.NET Core and Razor views, ensures faster initial page load time with minimized network latency, which leads to better user experience and SEO.
- Built-in options for fine-grained application-level and HTTP caching
- Built-in image resizing and presets.
- Supported CDN.
- As it’s a hybrid CMS that supports AMP, Redakt allows you to combine the power of both AMP and API-driven architecture. This results in accelerated page loading and serving on both PCs and mobile devices.
- GZIP compression: Redakt’s responses are gzipped by default.
- Redakt's fast startup time also reduces the impact of server cold starts so they're almost undetectable. For well-configured systems, Redakt can get response time down to as low as 20ms.
- Thanks to its well-optimized data structure and speedy rendering pipeline, Redakt handles page requests in a snap. Server response times are well under 100ms in most scenarios, which beats average real-world web response times by a large margin (see Think with Google). And it does it all at no extra charges.
That’s not all. With its blazing performance, Redakt allows you to cut your hosting bills by serving more traffic for less money. In addition, you’ll have less speed-related crawl budget issues.
Let’s not forget about your content managers who find it overwhelming to work with slow and sophisticated CMS back ends. Redakt’s performance optimization isn't limited to page rendering, its back end is made with content managers in mind as well. That’s why we made sure it’s fast and responsive to keep your content managers as satisfied and productive as they can be.
All of the above results in a dynamic website speed that boosts both your search ranking and conversions. And allows you to focus on your core business needs instead of having to spend your valuable time on fixing website speed problems.
Ready to boost your website performance with Redakt CMS? Book a demo here.
Conclusion
Having a highly-performing website has never been more important and your CMS is a vital part of your website performance. The latter correlates powerfully to user experience.
With Redakt’s cutting-edge technology, you can rest assured that your CMS will work for you and not against you. By having a website that performs well on both mobile and desktop, you can place your business in a favorable position so you don't get left behind in the new mobile-driven internet landscape.
