Content validation
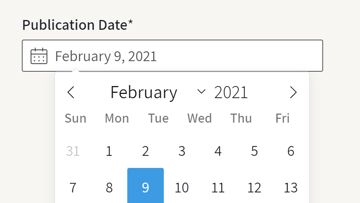
Every field editor allows for content validation. Set fields as required, specify regular expressions for text fields, minimum and maximum allowed values, text lengths or number of items in a list, and many more. Or create your own content field validator.
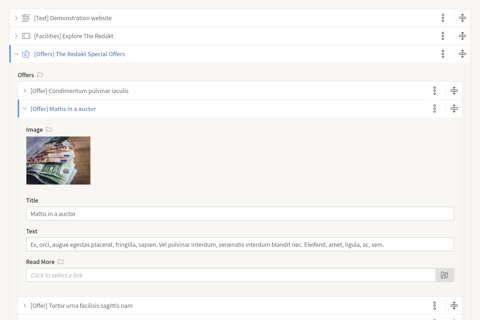
Layout how you like it
All these field editors share a number of common configuration settings that allow you to layout the user interface any way you like. This includes setting widths and heights, arranging fields vertically or horizontally inline, changing or hiding field labels, adding help texts and tooltips, and much more.
Multi-language enabled
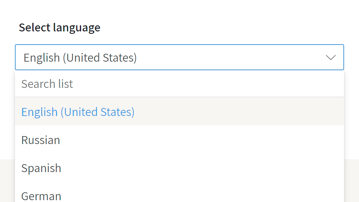
Any content field can be designated multi-language, from which point you set the content per language for the same field. You can also configure fields to fallback to a default language, or select a specific language to inherit from.