Productivity improvements for Redakt v1.3

Redakt version 1.3 has been released, and it contains many new features, improvements and bug fixes. This article highlights the most important changes. For the full list of changes, please see the release notes in the knowledge base. Redakt v1.3 is now available on NuGet. The Redakt demo and skeleton projects have also been updated to version 1.3 packages.
Copy and paste content

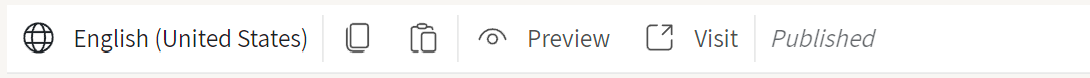
It is now possible to copy and paste content from one language to another, or between different pages. When you click on the new copy button in the content toolbar (see below), the currently selected content version and language will be copied to the clipboard. Now you can select either a different language or a different page altogether.
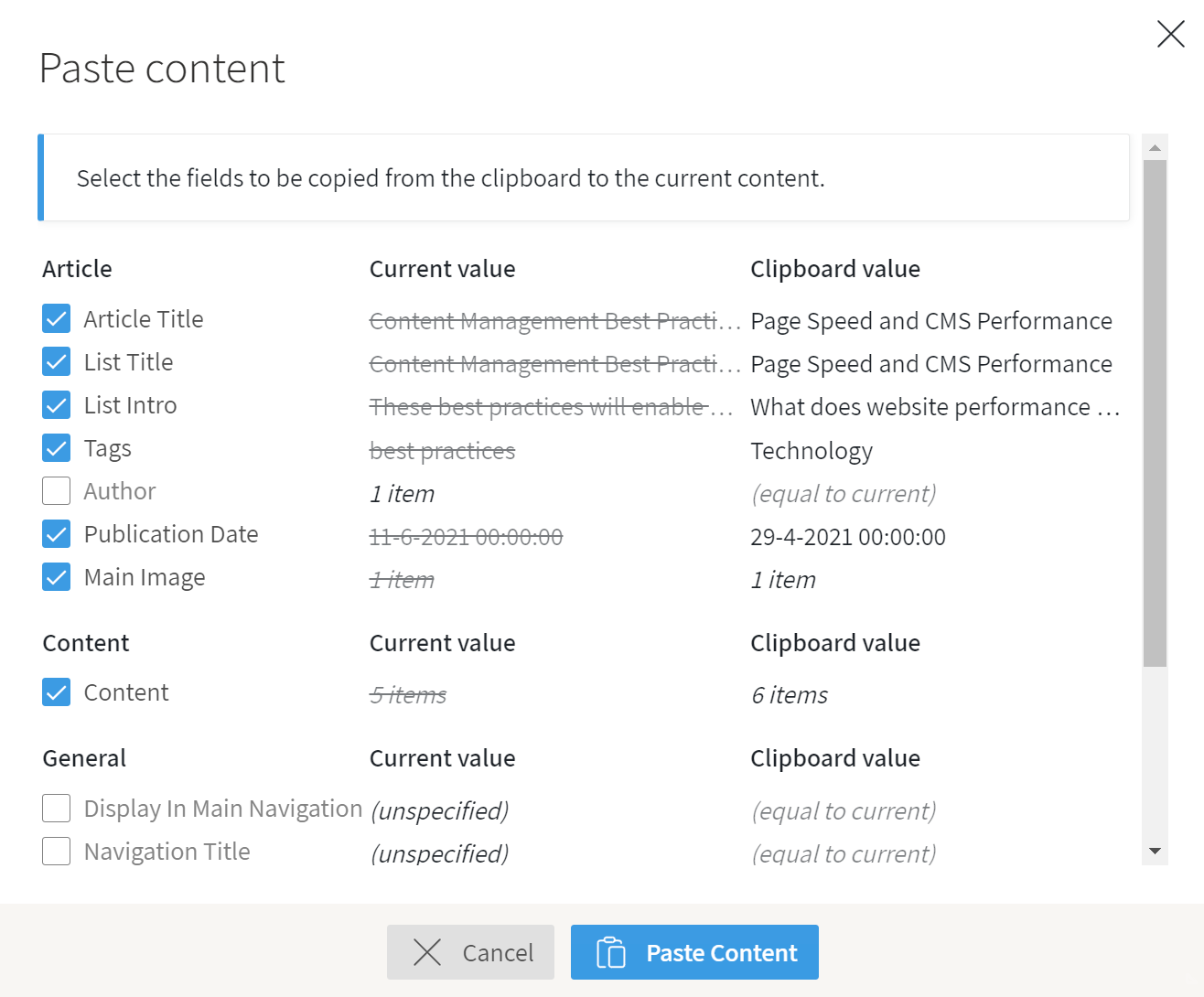
When you click the new paste button in the content toolbar, a dialog is displayed where you can choose which fields from the original content will be copied onto the currently selected content.
Node and content toolbar improvements

With the addition of the copy and paste buttons, a content toolbar restyling was needed to be more in line with the general application styling. The revisions button has been taken from the content toolbar and moved to the node toolbar at the top of the screen. This has been done to make it more clear that the content toolbar functions apply to the currently selected content only, while the node toolbar contains functions for the whole page or asset node.
Update to .NET 6

Redakt assemblies now target .NET 6 (instead of .NET 5 previously). .NET 5 has been out of Microsoft support since May, and we don't expect new projects to be started on .NET 5. As .NET 6 is a long-term support (LTS) version, Redakt libraries will be targeting .NET 6 for the foreseeable future.
The next version of Microsoft's development framework, .NET 7, is also already around the corner. We expect to release a Redakt update that will multi-target .NET 6 and .NET 7 soon after its release.
New color picker editor
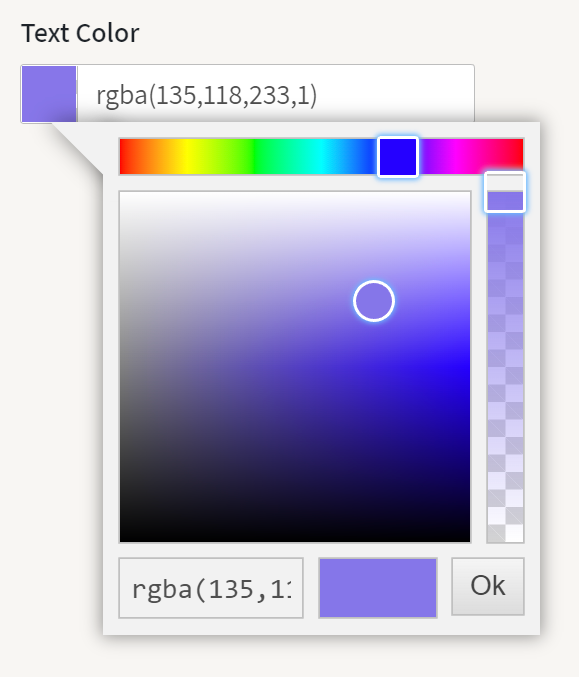
 A new color picker editor has been added to the available content field editors. When selected for a content field, a color picker is displayed in the back office. When clicking on the color preview, the color picker dropdown is displayed.
A new color picker editor has been added to the available content field editors. When selected for a content field, a color picker is displayed in the back office. When clicking on the color preview, the color picker dropdown is displayed.Licensing changes
Record user logins
Other changes
In addition to these new features, Redakt v1.3 also contains a number of other smaller improvements:
- Image thumbnails in a tile view will now be displayed with the original aspect ratio, and the default thumbnail preview size has been increased for an improved browsing experience of asset libraries.
- Improved layout and styling of a number of back office elements, including the create node dialog, set permissions dialog, node tree view, sidebars, and file upload editor.
- The rich text editor now cleans content when pasting automatically. The default height has been increased.
- Added the possibility to link to assets (in addition to pages) in the Link browser dialog. This enables users to select assets for example for a download list.
- Added the possibility to set arbitrary HTTP headers to the response for specific page content types.
- Enabled WebP image rendering support on the default ImageSharp image processor.
- Many more minor improvements and bug fixes.